Website content
Creating and changing web page content
For each web page in your offer, you must create a file with the extension .html,
see mapping the contents to filenames.
We recommend that you create and maintain the content pages with the authoring system, see
Under "Page header" you will find details of the settings you can make at the top of each page. Under "Page content" you will find out how to create and design the page content.
Page header – Start of every web page
Every file from which the TUCAL layout system should generate a web page in the corporate design begins with this construct:
<?php
require_once('config.inc');
seite(__FILE__);
?>
With require_once(…) the corresponding frame definition is loaded, with seite(…) the entire web page is created.
The authoring system creates exactly such a line without you having to pay extra attention to this.
In most cases, you will use exactly this code, namely if the config.inc file is in the same folder as the frame definition and the page content follows this introductory PHP block. The following examples show other variants:
require_once('../config/config.inc');- The path is always given relative to the current page.
'../'points one level higher and'config/'from there to the folder "config"- Each page must be able to access a config.inc (with the consistent page menu!).
- It is recommended to use only one config.inc for all pages with the same menu.
seite(__FILE__, 'Dies wird der komplette Seitentitel');- Two or more arguments can be passed to the function
seite() - The first argument is the name of the file to be displayed:
__FILE__This is the default case, the file itself. This means that everything that follows the first PHP block will be displayed as page content. 'Filename' If, in special cases, the content of another file should be displayed, its filename must be specified – the URL path without leading /. - The second argument can be set if a special page title should be set for the web page:
- HTML special characters must be encoded accordingly.
- Defines the meta tag
<title>…</title> - This is usually omitted – the page title results automatically from the menu item and the navigation of the page.
Further configuration options
Immediately before calling the function seite(…), settings can be made that are to apply only to this page.
This affects settings that are usually set in the frame definition, so you can overwrite them here.
For example, you can set a page image or change the author.
The Variables for the frame definition are to be used.
At this point, you can also include other PHP files that are necessary for module functions.
Exact notation in PHP syntax is important, as a programming language does not forgive errors …
<?php require_once('config.inc');
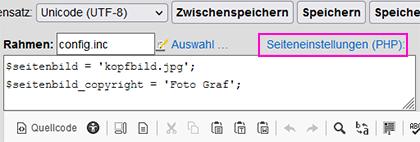
$seitenbild = 'headerimage.jpg';
$seitenbild_copyright = 'Photographer';
seite(__FILE__); ?>Setting the variable $seitenbild causes the display of one (or another) image strip at the top of the web page with copyright information.

In the TUCAL editor, enter this information in the text field "Seiteneinstellungen (PHP):" (page settings):
Page content
The actual web page content follows the page header and can consist of:

HTML
Any HTML code without the introductory HTML tags up to and including <body> and without concluding tags from
</body> can be entered. You can create and change this content in the authoring system without any knowledge of HTML.
You can use the HTML editor CKEditor, which can be operated like a word processor.
Design elements of the corporate design are available.
PHP code
You can also insert any PHP code, syntactically correct of course, e. g. code snippets for using extension modules.
This is also possible with the TUCAL editor: Switch to "source code" mode and insert the PHP code, e. g.:
<?php echo "PHP output"; ?>
Please note:
- Move PHP functions to an extra file, insert them with
require_once …or define them like this:if (! function_exists('f1')) { function f1 (...) { // … } }
Notes
CSS
Do not load CSS style statements in the page content, as this is not HTML-compliant, but append them to the configuration variable
$css_in:
- Include extensive CSS code via external CSS file (
@importmust always be at the beginning of$css_in) - Please do not overwrite the TUCAL and bootstrap classes.
- Please specify the elements to be styled precisely – use classes with CSS selectors verwenden, define classes for the content area in the context of
.page-content. - Tip: For more extensive style definitions, use less and use the minify option when compiling into CSS
Create file mystyle.css:
.page-content blockquote.me {color:#333;}Include this file, either in the frame definition config.inc or in the page header:
<?php require_once('config.inc');
$css_in = '@import url(mystyle.css);';
seite(__FILE__); ?>
…
<blockquote class="me">…JavaScript
Always include JavaScript code via a file and do not use inline code,
i. e. no <script> tags, no attributes such as onclick, etc.
The integration of your separate JavaScript file is done via the variable
$javascript in the page header.
Our web pages include jQuery, so you can use all the functions of this JavaScript library. For more information on JavaScript and jQuery, see Extensions with JavaScript.


