Frame Definiton
Definition of the frame: config.inc
The "frame" in which a group of web pages is to appear is defined in a PHP file, usually called config.inc.
This is where the content menu on the left, elements in the page header, navigation and footer are defined.
We recommend creating and maintaining this file with the authoring system, see
All possible settings are explained in detail under "Variables for the frame definition".
Variables for the frame definition
The following overview contains the complete list of supported variables in the frame definition for reference.
Recently introduced definitions are highlighted.
| Navigation bar | |
$nav[]
|
Field to define the navigation hierarchy:
$nav['Name'] = 'URL path or full URL';
Usage: To provide orientation after the header image ("breadcrumb navigation") Default: TU Chemnitz (with reference to the TU homepage) – always placed first. Example: $nav['Faculty of Computer Science'] = '/informatik/';
$nav['Professorship Bitmagic'] = '/informatik/bitmagic/';
|
$haupttitel
|
Name of the faculty/institution
Usage: Appears at the top of the main menu next to TU logo Default: – Example: $haupttitel = 'Faculty of Mechanical Engineering';
|
| Language settings | |
$language
|
Specifies the language of the web page
Usage: Language of the frame (logo and other elements) – should correspond to that of the page content. Possible values are: de: German,
en: English,
cs: Czech*,
pl: Polish*,
es: Spanish*,
ca: Catalan*,
hu: Hungarian*,
fr: French* snd
ru: Russian*.
(*: Not all navigation elements translated yet; language abbreviations according to ISO-639-1 definition) Default: de Example: $language = 'en';
|
$lang[]
|
Definition of a web page or web offer in another language
$lang['language'] = value;
Usage: Automatically link to a web page in another language – toggle link at the top right. The ISO-639-1 codes mentioned in $language are defined as language. The value can be specified as:
Example: $lang['en'] = '1'; // automatic linking to English page
|
$hreflang[]
|
Setting hreflang meta headers for mapping language versions for search engines.
$hreflang = array('value', 'value');
Usage: In addition to the automatic link to a website in another language (see $lang[]) meta headers are set to indicate to search engines in which languages the same page exists.
This should be activated for pages with the same content; however, if you link to a page with reduced content in another language, this should not be done. Default: No header Example: $hreflang = array('de', 'en');
– Cannot be changed in the TUCAL config editor. |
| Content menus | |
$menu[]
|
Field to define the left content menu. Must be set!
$menu[] = array('url' => 'URL', 'name' => 'name of the page', 'level' => '1');
Usage: Table of contents of this offer - self-contained, i.e. without external links (notes on this) The following entries are allowed in the field array: 'url' => 'URL' – as URL can be specified:
'name' => 'Title of the page'
'info' => 'More info'
'level' => '...'
'auth' => '1'
$menu[] = array('name' => 'Example', 'url' => 'example.html', 'level' => '1', 'title' => 'Example menu item with WTC login', 'auth' => '1');
|
$verweise[]
|
Field for the definition of links matching the content
$verweise[] = array('url' => 'URL', 'name' => 'name of the link');
Usage: Links matching this offer – maximum 5 –, external links are also possible. The following entries are allowed in the field array: 'url' => 'URL' – as URL can be specified:
'name' => 'Title of the page'
'info' => 'More info'
'target' => 'Target window'
'stil' => 'hidden'
Example: $verweise[] = array('name' => 'City of Chemnitz', 'url' => 'https://www.chemnitz.de/', 'info' => 'To the homepage of our university city Chemnitz (opens in new window)', 'target' => '_blank');
|
| Variables | |
$autor
|
The author/creator of these web pages
Usage: in META tags, at the bottom left of the web page Default: none Example: $autor = 'Alfons Bitmeister';
|
$email
|
Author's email address for queries
Usage: reference under the author's name Default: none Example: $email = 'alf@hrz.tu-chemnitz.de';
|
$seitenbild
|
Name of an image file, image should be 855×171 pixels (5:1)
Usage: horizontal image strip above content Default: no image Setting $seitenbild in the frame definition creates the image in every page of the menu. This is usually not desired. See: Notes on this and usable images
The image is scaled to the vertical size according to the page ratio and, if necessary, filled with the faculty colour on the right or cut off. Example: $seitenbild = '/tu/img/h/forschung-chip.jpg';
|
$seitenbild_alt
|
The alternative text to the page image: Briefly describe the content of the page image. May be omitted if it is a purely decorative image. See: Alternative texts
Usage: alt tag for the page image above the content
Default: no alternative text Example: $seitenbild_alt = 'A microchip held by a technician in a clean room';
|
$seitenbild_copyright
|
Copyright notice for the page image: indicate the photographer or graphic designer.
Usage: is displayed small in the page image Default: no notice Example: $seitenbild_copyright = '© Name';
|
$impressum
|
Link to an imprint
Usage: at the end of the web page Default: /tu/impressum.html Example: $impressum = '/urz/impressum.html';
|
$datenschutz_url, $datenschutz_titel
|
Link and title to an additional privacy policy (linked at the end of the web page)
Usage: Necessary on websites with forms that process personal data. Default: – Example: $datenschutz_url = 'ds.html';
$datenschutz_titel = 'Additional privacy policy of the Bitmagic professorship';
|
$keywords
|
Keywords for search engines
Usage: Meta tag keywords in HTML header
Default: composed of title and navigation Example: $keywords = 'Magic of Bits, Bitmagic';
|
$seitenbeschreibung
|
Description for search engines
Usage: Meta tag description in HTML header, max. 200 characters
Default: composed of title and navigation Example: $seitenbeschreibung = 'Teaching and Research of the Professorship of Bitmagic at the TU Chemnitz';
|
$icon
|
Name of an icon file
Usage: Browsers show a small icon in the URL line, a tab or in the bookmarks. Default: /tucal4/img/tuc.png Example: $icon = '/mbv/mb.ico';
|
$feed_url, $feed_titel
|
Reference and title to an RSS-Atom XML-Datei
Usage: Modern browsers support dynamic bookmarks. Default: – Example: $feed_url = 'https://www.tu-chemnitz.de/tu/presse/rss/pressemitteilungen.php';
$feed_titel = 'Current press releases';
|
$uni_aktuell
|
Field for selecting the four "TUCaktuell" articles below the content
$uni_aktuell = array('Label' [, ...]);
Usage: The following entries are allowed (all following labels or categories are only available in german): 'Label', 'typ=category' or IDs (numbers) of articles assigned by the Press Office
→ Label:
typ=category: Forschung, Campus, Ehrungen, Studium, Wirtschaft, Veranstaltungen, Kultur, Sport, Publikationen, Historie, Internationales, Personalia, Menschen, Gremien, Alumni, Schüler, Einblicke, Vorgestellt, Studieninteressierte
Example: $uni_aktuell = array(1234, 'Informatik', 'typ=Schüler');
Show articles with ID 1234 and the three newest articles with label 'Informatik' or with category 'Schüler' |
$termine
|
Selection of displayed events under "Events & Tips", max. 8 events
$termine = array('attr' => 'value'[, 'attr2' => 'value2']);
Usage: attr is a data field:
'titel' = event title
'fakultaet' = faculty or central institution
'wer' = organizer
'info' = info text
'uid' = user ID of the person(s) entering the event
'uniteil'/'ort' = university site, room or other place
value = character string to be searched for, placeholder = %
If more than one attr and value are entered, they are linked with OR.
Default: Events like on the homepage Example: $termine = array('fakultaet' => '%Maschinenbau');
Show the next events of the 'Maschinenbau' (Faculty of Mechanical Engineering). – Cannot be changed in the TUCAL config editor. |
$logos[]
|
Field to define logos to be displayed in footer area
$logos[] = array('imgurl' => 'file.png', 'alt' => 'alternative description', 'info' => 'more info');
Usage: Logos matching this offer (also possible with link). The following entries are allowed in the array field: 'imgurl' => 'image URL' – as URL can be specified:
'linkurl' => 'link URL' – can be specified as URL:
'alt' => 'alternative description'
'info' => 'more info'
'target' => 'target window'
Default: none Example: $logos[] = array('imgurl' =>
'institute_logo.png', 'linkurl' => 'https://www.tu-chemnitz.de/fak/prof/inst', 'alt' => 'Logo of the institute …', 'info' => 'Our new institute');
|
$css_in
|
Additional CSS stylesheet definitions
Usage: in HTML header Default: none Example: $css_in = '@import url(zusatz.css);'; – import own CSS file
$css_in = 'code {font-weight: bold}'; – definition of individual styles
If both are needed, @import must always be at the beginning!
|
$javascript[]
|
Inserts one or more JavaScript file(s)
Usage: in HTML header in <script> tags Default: none Example: $javascript[] = 'scripts/configuration.js' – the custom code file scripts/configuration.js
|
$charset
|
Specify the character set in which the frame definition and all documents were created.
UTF-8 (universal Unicode character set) is recommended for new web sites. Otherwise do not change (or convert all documents)! Usage: in HTML header Default: ISO-8859-1 (German, English) or UTF-8 (other languages) Example: $charset = 'utf-8';
|
$seitendatum
|
Timestamp to form the modification date of the page, if desired other than file date
Usage: at the bottom left of the web page Default: file modification date Example: $seitendatum = time(); – current date
$seitendatum = time() - (24*60*60); – yesterday's date
$seitendatum = mktime(0, 0, 0, 12, 24, 2021); – December 24, 2021
|
$facebook
|
Link to a Facebook page (will be appended to www.facebook.com/) or '0' to disable this function
Usage: Facebook icon with link to Facebook page Default: Facebook-Seite der TU Chemnitz Example: $facebook = 'CS_TUChemnitz';
|
$instagram
|
Link to a Instagram page (will be appended to www.instagram.com/) or '0' to disable this function
Usage: Instagram icon with link to Instagram page Default: Instagram-Seite der TU Chemnitz Example: $instagram = 'unichor_tu_chemnitz';
|
$linkedin
|
Name of a LinkedIn accounts or '0' to disable this function
Usage: LinkedIn icon with account link Default: LinkedIn account of the TU Chemnitz Example: $linkedin = 'company/tu-chemnitz';
|
$mastodon
|
Name of a Mastodon page or '0' to disable this function
Usage: Mastodon icon with link to the Mastodon page Default: Mastodon page of the TU Chemnitz (at mastodon.social)
Example: $mastodon = 'https://mastodon.social/@clt_news';
|
$twitter
|
Name of a twitter feed (twitter handle) or '0' to disable this function
Usage: Twitter icon with link to the twitter feed Default: Twitter feed of the TU Chemnitz Example: $twitter = 'Informatik.TUC';
|
$xing
|
Link to a XING page (will be appended to www.xing.com/) or '0' to disable this function
Usage: Xing icon with link to Xing page Default: no icon Example: $xing = 'communities/groups/alumni-tu-chemnitz-b768-1053143';
|
$youtube
|
Link to a Youtube channel (path appended to www.youtube.com/) or '0' to disable this function
Usage: Youtube icon with link to Youtube page Default: Youtube channel of the TU Chemnitz Example: $youtube = '0';
|
$canonical
|
Set a specific canonical link for a page if it has different access links
$canonical = 'canonical URL';
Usage: For search engines https://www.tu-chemnitz.de/struktur/ and https://www.tu-chemnitz.de/struktur/index.html are different pages, although they provide the same content.
To indicate which address is the main address, a header specification can be set. Use the specification '' to disable the header for the default case.
Default: Set the shorter link as canonical URL for index.php and index.html if no query string (and no further path specification) is appended
Example: $canonical = 'https://www.tu-chemnitz.de/urz/www/'
Please note: You should change this value if necessary before calling seite() in the respective document, so that not all pages using your config.inc get the same canonical link.
|
- At the end of the
config.incfile there must always be these lines: -
$basedir = dirname(__FILE__);
require_once('tuc4.inc');
Creating and managing web pages in other languages
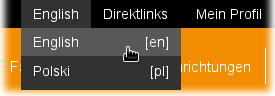
 If you want to offer web pages in another language, the layout system supports you by displaying elements of the frame in the respective language and automatically linking the documents in the language variants (indicated by language selection in the black header). Translating the content remains the author's task, of course.
If you want to offer web pages in another language, the layout system supports you by displaying elements of the frame in the respective language and automatically linking the documents in the language variants (indicated by language selection in the black header). Translating the content remains the author's task, of course.
Translation with identical structure
This is the recommended variant: The basic structure of the existing German pages is retained. For each translated page, a reference to the other language version is automatically inserted, if it exists: the language selection then appears at the top of the web page.
- Modify the
config.incfile via WFM:

- Create a
config.inc.enfile:
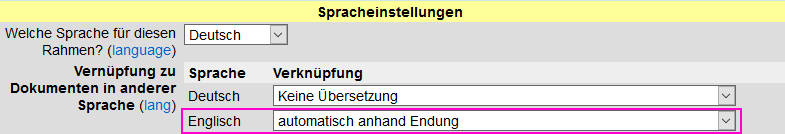
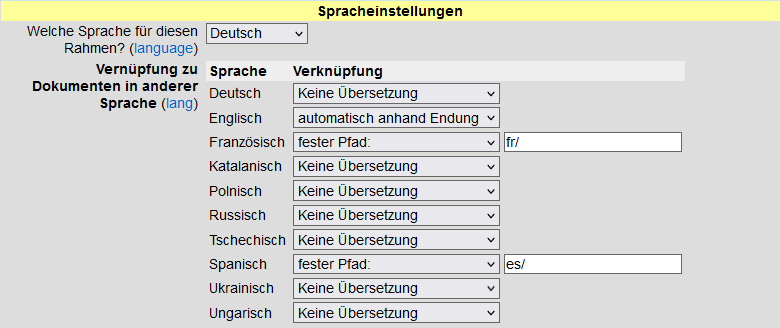
 Set the link to German to "automatisch anhand Endung" (automatically based on extension) and translate especially the navigation hierarchy and the menu bar(s). Append
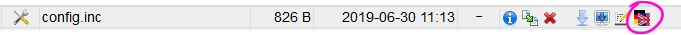
Set the link to German to "automatisch anhand Endung" (automatically based on extension) and translate especially the navigation hierarchy and the menu bar(s). Append .ento each file name. - For each content page, create a corresponding English page by clicking on the icon
 . Thus e. g. from
. Thus e. g. from index.htmla fileindex.html.enis created! This support is currently implemented for English only. The file extensions for the other languages are: French.fr, Catalan.ca, Polish.pl, Russian.ru, Czech.cs, Spanish.es, Ukrainian.uk, Hungarian.hu
Partial translation with changed structure
With this variant you can build a separate English version with a different structure, e. g. to summarize pages and translate only the most important information. The switching does not take place here "target-exactly" like with variant 1, it always leads to a fixed starting page.
- Create these English pages best in a subfolder, e. g. with name
en.
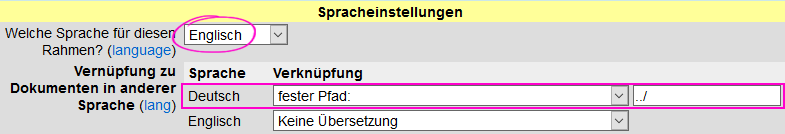
These pages use their ownconfig.inc.enwith the following settings:
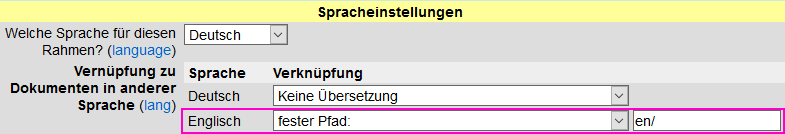
language for frame: English, link to German: fixed path:../
- In the
config.incof the German pages change:
Link to English: fixed path:en/

Both variants can be set separately for English, French, Russian, Czech, Polish, Spanish, Catalan and Hungarian languages. For example, you can offer a full English translation, while referring to a partial translation for other languages, e. g.

Automatic language selection in the reader's web browser
If web pages are offered in several languages, our server selects the appropriate page for the reader. This works via the language identifier that every web browser sends along (e. g. in Firefox adjustable via Settings → Content → Languages). If the web page is available in the reader's favorite language, it will be delivered. If the reader changes the language by clicking in the selection list in the black header, the request is saved as a cookie and overwrites the browser setting.
If a language version is to be specified in a link, the attribute data-lang="language abbreviation" must be specified there. Example: <a data-lang="en" href="page.html.en">English Page</a>.
