Rahmendefinition
Definition des Rahmens: config.inc
Der „Rahmen“, in dem eine Gruppe von Webseiten erscheinen soll, wird in einer PHP-Datei,
üblicherweise mit Namen config.inc, festgelegt.
Hier erfolgt die Definition des Inhaltsmenüs links, von Elementen im Seitenkopf, Navigation und Fuß.
Wir empfehlen, diese Datei mit dem Autorensystem zu erstellen und zu pflegen, siehe
Unter „Variablen für die Rahmendefinition“ sind alle möglichen Einstellungen detailliert erläutert.
Variablen für die Rahmendefinition
Die folgende Übersicht enthält als Referenz die vollständige Liste der unterstützten Variablen in der Rahmendefinition.
Kürzlich eingeführte Definitionen sind hervorgehoben.
| Navigations-Leiste | |
$nav[]
|
Feld zur Definition der Navigations-Hierarchie:
$nav['Name'] = 'URL-Pfad oder vollständiger URL';
Verwendung: Zur Orientierungshilfe nach dem Kopfbild („Brotkrümel-Navigation“) Standard: TU Chemnitz (mit Verweis auf die TU Startseite) – wird immer an erster Stelle gesetzt. Beispiel: $nav['Fak. für Informatik'] = '/informatik/';
$nav['Professur Bitmagie'] = '/informatik/bitmagie/';
|
$haupttitel
|
Name der Fakultät/Einrichtung
Verwendung: Erscheint oben im Hauptmenü neben TU-Logo Standard: – Beispiel: $haupttitel = 'Fakultät für Maschinenbau';
|
| Spracheinstellungen | |
$language
|
Angabe der Sprache der Webseite
Verwendung: Sprache des Rahmens (Logo und andere Elemente) – sollte der des Seiteninhalts entsprechen. Als Werte sind möglich: de: Deutsch,
en: Englisch,
cs: Tschechisch*,
pl: Polnisch*,
es: Spanisch*,
ca: Katalanisch*,
hu: Ungarisch*,
fr: Französisch* und
ru: Russisch*.
(*: Noch nicht alle Navigationselemente übersetzt; Sprachabkürzungen entsprechend ISO-639-1-Definition) Standard: de Beispiel: $language = 'en';
|
$lang[]
|
Definition einer Webseite oder eines Webangebots in einer anderen Sprache
$lang['sprache'] = Wert;
Verwendung: Automatisches Verknüpfen mit anderssprachiger Webseite – Umschaltlink oben rechts Als sprache sind die bei $language genannten ISO-639-1-Codes definiert. Als Wert ist angebbar:
Beispiel: $lang['en'] = '1'; // automatisches Verknüpfen zu englischer Seite
|
$hreflang[]
|
Setzen von hreflang-Meta-Headern für die Zuordnung der Sprachversionen für Suchmaschinen
$hreflang = array('Wert', 'Wert');
Verwendung: Zusätzlich zur automatischen Verknüpfung mit einer anderssprachigen Webseite (siehe $lang[]) werden noch Meta-Header gesetzt, um für Suchmaschinen kenntlich zu machen, in welchen Sprachen es die gleiche Seite gibt.
Für inhaltsgleiche Seiten sollte dies aktiviert werden; verlinken Sie aber bspw. auf eine inhaltlich reduzierte anderssprachige Seite, dann nicht. Standard: Keine Header Beispiel: $hreflang = array('de', 'en');
– Nicht im TUCAL-Konfig-Editor änderbar. |
| Inhalt-Menüs | |
$menu[]
|
Feld zur Definition des linken Inhalt-Menüs. Muss gesetzt sein!
$menu[] = array('url' => 'URL', 'name' => 'Name der Seite', 'level' => '1');
Verwendung: Inhaltsverzeichnis dieses Angebotes – in sich geschlossen, also ohne externe Links (Hinweise dazu) Im Feld array sind folgende Angaben erlaubt: 'url' => 'URL' – als URL ist angebbar:
'name' => 'Titel der Seite'
'info' => 'Weitere Infos'
'level' => '...'
'auth' => '1'
$menu[] = array('name' => 'Beispiel', 'url' => 'beispiel.html', 'level' => '1', 'title' => 'Beispielhafter Menüeintrag mit WTC-Login', 'auth' => '1');
|
$verweise[]
|
Feld zur Definition von inhaltlich passenden Links
$verweise[] = array('url' => 'URL', 'name' => 'Name des Links');
Verwendung: Verweise passend zu diesem Angebot – maximal 5 –, auch externe Links möglich Im Feld array sind folgende Angaben erlaubt: 'url' => 'URL' – als URL ist angebbar:
'name' => 'Titel der Seite'
'info' => 'Weitere Infos'
'target' => 'Zielfenster'
'auth' => '1'
'stil' => 'hidden'
Beispiel: $verweise[] = array('name' => 'Stadt Chemnitz', 'url' => 'https://www.chemnitz.de/', 'info' => 'Zur Homepage unserer Universitätsstadt Chemnitz (öffnet in neuem Fenster)', 'target' => '_blank');
|
| Variablen | |
$autor
|
Der Autor/Verfasser dieser Webseiten
Verwendung: in META-Tags, am Ende der Webseite unten links Standard: keiner Beispiel: $autor = 'Alfons Bitmeister';
|
$email
|
E-Mail-Adresse des Autors für Rückfragen
Verwendung: Verweis unter dem Autorennamen Standard: keiner Beispiel: $email = 'alf@hrz.tu-chemnitz.de';
|
$seitenbild
|
Name einer Bild-Datei, Bild sollte 855×171 Pixel groß sein (5:1),
Verwendung: horizontaler Bildstreifen über dem Inhalt Standard: kein Bild Das Setzen von $seitenbild in der Rahmendefinition erzeugt das Bild in jeder Seite des Menüs. Dies ist meist nicht gewünscht. Siehe: Hinweise dazu und nutzbare Bilder
Das Bild wird seitenverhältnisgerecht auf die vertikale Größe skaliert und ggfs. rechts mit der Fakultätsfarbe aufgefüllt oder abgeschnitten. Beispiel: $seitenbild = '/tu/img/h/forschung-chip.jpg';
|
$seitenbild_alt
|
Der Alternativtext zum Seitenbild: Beschreiben Sie kurz den Inhalt des Seitenbildes. Kann entfallen, wenn es sich um ein rein dekoratives Bild handelt. Siehe: Alternativtexte
Verwendung: alt-Tag für das Seitenbild über dem Inhalt
Standard: kein Alternativtext Beispiel: $seitenbild_alt = 'Ein Mikrochip, gehalten von einem Techniker im Reinraum';
|
$seitenbild_copyright
|
Der Copyright-Vermerk zum Seitenbild: Geben Sie den Fotografen oder den Grafiker an.
Verwendung: wird klein im Seitenbild eingeblendet Standard: kein Vermerk Beispiel: $seitenbild_copyright = '© Vorname Name';
|
$impressum
|
Verweis zu einem Impressum
Verwendung: am Ende der Webseite Standard: /tu/impressum.html Beispiel: $impressum = '/urz/impressum.html';
|
$datenschutz_url, $datenschutz_titel
|
Verweis und Titel zu einer zusätzlichen Datenschutzerklärung (am Ende der Webseite verlinkt)
Verwendung: Notwendig auf Webseiten mit Formularen, die personenbezogene Daten verarbeiten. Standard: – Beispiel: $datenschutz_url = 'ds.html';
$datenschutz_titel = 'Zusätzliche Datenschutzerklärung der Professur Bitmagie';
|
$keywords
|
Schlagwörter für Suchmaschinen
Verwendung: Meta-Tag keywords im HTML-Kopf
Standard: zusammengesetzt aus Titel und Navigation Beispiel: $keywords = 'Magie der Bits, Bitmagie';
|
$seitenbeschreibung
|
Beschreibung für Suchmaschinen
Verwendung: Meta-Tag description im HTML-Kopf, max. 200 Zeichen
Standard: zusammengesetzt aus Titel und Navigation Beispiel: $seitenbeschreibung = 'Lehre und Forschung der Professur für Bitmagie der TU Chemnitz';
|
$icon
|
Name einer Icon-Datei
Verwendung: Browser zeigen ein kleines Icon in der URL-Zeile, einem Tab oder in den Lesezeichen. Standard: /tucal4/img/tuc.png Beispiel: $icon = '/mbv/mb.ico';
|
$feed_url, $feed_titel
|
Verweis und Titel zu einer RSS-Atom XML-Datei
Verwendung: Moderne Browser unterstützen damit dynamische Lesezeichen. Standard: – Beispiel: $feed_url = 'https://www.tu-chemnitz.de/tu/presse/rss/pressemitteilungen.php';
$feed_titel = 'Aktuelle Pressemitteilungen';
|
$uni_aktuell
|
Feld zur Auswahl der vier „TUCaktuell“-Artikel unter dem Inhalt
$uni_aktuell = array('Label' [, ...]);
Verwendung: Es sind folgende Angaben erlaubt: 'Label', 'typ=Kategorie' oder IDs (Zahlen) von Artikeln, die die Pressestelle vergibt
→ Label:
typ=Kategorie: Forschung, Campus, Ehrungen, Studium, Wirtschaft, Veranstaltungen, Kultur, Sport, Publikationen, Historie, Internationales, Personalia, Menschen, Gremien, Alumni, Schüler, Einblicke, Vorgestellt, Studieninteressierte
Beispiel: $uni_aktuell = array(1234, 'Informatik', 'typ=Schüler');
Zeige Artikel mit ID 1234 und noch die drei neuesten Artikel mit Label Informatik oder mit der Kategorie Schüler |
$termine
|
Auswahl der angezeigten Termine unter „Veranstaltungen & Tipps“, max. 8 Termine
$termine = array('attr' => 'wert'[, 'attr2' => 'wert2']);
Verwendung: attr ist ein Datenfeld:
'titel' = Veranstaltungstitel
'fakultaet' = Fakultät oder zentrale Einrichtung
'wer' = Veranstalter
'info' = Infotext
'uid' = Nutzerkennzeichen des/der Eintragenden
'uniteil'/'ort' = Uni-Teil, Raum oder anderer Ort
wert = Zeichenkette, nach der gesucht wird, Platzhalter = %
Werden mehrere Angaben zu attr und wert angegeben, werden diese mit ODER verknüpft.
Standard: Veranstaltungen wie auf der Homepage Beispiel: $termine = array('fakultaet' => '%Maschinenbau');
Zeige die nächsten Veranstaltungen der Fakultät für Maschinenbau. – Nicht im TUCAL-Konfig-Editor änderbar. |
$logos[]
|
Feld zur Definition von Logos, die im Fußbereich angezeigt werden
$logos[] = array('imgurl' => 'datei.png', 'alt' => 'Alternativbeschreibung''info' => 'weitere Info');
Verwendung: Logos (mit Link möglich) passend zu diesem Angebot Im Feld array sind folgende Angaben erlaubt: 'imgurl' => 'Bild-URL' – als URL ist angebbar:
'linkurl' => 'Verweise-URL' – als URL ist angebbar:
'alt' => 'Alternative Beschreibung'
'info' => 'Weitere Infos'
'target' => 'Zielfenster'
Standard: keiner Beispiel: $logos[] = array('imgurl' =>
'Institutslogo.png', 'linkurl' => 'https://www.tu-chemnitz.de/fak/prof/inst', 'alt' => 'Logo des Instituts …', 'info' => 'Unser neues Institut');
|
$css_in
|
Zusätzliche CSS-Stylesheet-Definitionen
Verwendung: im HTML-Kopf Standard: keiner Beispiel: $css_in = '@import url(zusatz.css);'; – importiert eigene CSS-Datei
$css_in = 'code {font-weight: bold}'; – Definition einzelner Stile
Wird beides benötigt, muss @import immer am Anfang stehen!
|
$javascript[]
|
Einfügen einer oder mehrerer JavaScript-Datei(en)
Verwendung: im HTML-Kopf in <script>-Tags Standard: keiner Beispiel: $javascript[] = 'skripte/konfiguration.js' – die eigene Code-Datei skripte/konfiguration.js
|
$charset
|
Festlegung des Zeichensatzes, in dem die Rahmendefinition und alle Dokumente erstellt wurden.
Für neue Webangebote empfiehlt sich UTF-8 (universeller Unicode-Zeichensatz). Ansonsten nicht ändern (oder alle Dokumente konvertieren)! Verwendung: im HTML-Kopf Standard: ISO-8859-1 (deutsch, englisch) bzw. UTF-8 (andere Sprachen) Beispiel: $charset = 'utf-8';
|
$seitendatum
|
Timestamp zur Bildung des Änderungsdatums der Seite, falls anders als Dateidatum gewünscht
Verwendung: am Ende der Webseite unten links Standard: Änderungsdatum der Datei Beispiel: $seitendatum = time(); – aktuelles Datum
$seitendatum = time() - (24*60*60); – gestriges Datum
$seitendatum = mktime(0, 0, 0, 12, 24, 2021); – 24. Dezember 2021
|
$facebook
|
Verlinkung einer Facebook-Seite (wird www.facebook.com/ angehängt) oder '0' zum Ausschalten dieser Funktion
Verwendung: Facebook-Icon mit Verweis zur Facebook-Seite Standard: Facebook-Seite der TU Chemnitz Beispiel: $facebook = 'CS_TUChemnitz';
|
$instagram
|
Verlinkung einer Instagram-Seite (wird www.instagram.com/ angehängt) oder '0' zum Ausschalten dieser Funktion
Verwendung: Instagram-Icon mit Verweis zur Instagram-Seite Standard: Instagram-Seite der TU Chemnitz Beispiel: $instagram = 'unichor_tu_chemnitz';
|
$linkedin
|
Name eines LinkedIn-Accounts oder '0' zum Ausschalten dieser Funktion
Verwendung: LinkedIn-Icon mit Verweis zum Account Standard: LinkedIn-Account der TU Chemnitz Beispiel: $linkedin = 'company/tu-chemnitz';
|
$mastodon
|
Name einer Mastodon-Präsenz oder '0' zum Ausschalten dieser Funktion
Verwendung: Mastodon-Icon mit Verweis zum Account Standard: Mastodon-Account der TU Chemnitz (bei mastodon.social)
Beispiel: $mastodon = 'https://mastodon.social/@clt_news';
|
$xing
|
Verlinkung Xing (Pfad, der an www.xing.com/ angehängt wird) oder '0' zum Ausschalten dieser Funktion
Verwendung: Xing-Icon mit Verweis zur Xing-Seite Standard: kein Icon Beispiel: $xing = 'communities/groups/alumni-tu-chemnitz-b768-1053143';
|
$youtube
|
Verlinkung Youtube (Pfad, der an www.youtube.com/ angehängt wird) oder '0' zum Ausschalten dieser Funktion
Verwendung: Youtube-Icon mit Verweis zur Youtube-Seite Standard: Youtube-Kanal der TU Chemnitz Beispiel: $youtube = '0';
|
$canonical
|
Setzen eines spezifischen kanonischen Links für eine Seite, wenn diese verschiedene Zugriffslinks hat
$canonical = 'kanonische URL';
Verwendung: Für Suchmaschinen sind https://www.tu-chemnitz.de/struktur/ und https://www.tu-chemnitz.de/struktur/index.html unterschiedliche Seiten, obwohl diese den gleichen Inhalt liefern.
Um kenntlich zu machen, welche Adresse die Hauptadresse ist, kann eine Headerangabe gesetzt werden. Verwenden Sie die Angabe '' zum Deaktivieren des Headers für den Standardfall.
Standard: Setzen des kürzeren Links als kanonische URL für index.php und index.html, wenn kein Query String (und keine weitere Pfadangabe) angehängt ist
Beispiel: $canonical = 'https://www.tu-chemnitz.de/urz/www/'
Bitte beachten: Diesen Wert sollten Sie bei Bedarf vor dem Aufruf von seite() im jeweiligen Dokument ändern, damit nicht alle Seiten, die Ihre config.inc verwenden, den gleichen kanonischen Link bekommen.
|
- Am Ende der Datei
config.incmüssen immer diese Zeilen stehen: -
$basedir = dirname(__FILE__);
require_once('tuc4.inc');
Webseiten in anderen Sprachen erzeugen und verwalten
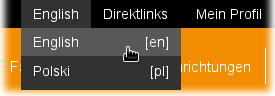
 Wenn Sie Webseiten in einer anderen Sprache anbieten wollen, unterstützt Sie das Layoutsystem, indem Elemente des Rahmens in der jeweiligen Sprache erscheinen und die Dokumente in den Sprachvarianten automatisch verlinkt werden (angezeigt durch Sprachauswahl in der schwarzen Kopfzeile). Das Übersetzen der Inhalte bleibt natürlich Aufgabe des Autors.
Wenn Sie Webseiten in einer anderen Sprache anbieten wollen, unterstützt Sie das Layoutsystem, indem Elemente des Rahmens in der jeweiligen Sprache erscheinen und die Dokumente in den Sprachvarianten automatisch verlinkt werden (angezeigt durch Sprachauswahl in der schwarzen Kopfzeile). Das Übersetzen der Inhalte bleibt natürlich Aufgabe des Autors.
Übersetzung mit identischer Struktur
Dies ist die empfohlene Variante: Hierbei wird die grundlegende Struktur der bestehenden deutschen Seiten beibehalten. Für jede übersetzte Seite wird automatisch ein Verweis auf die jeweils andere Sprachversion eingefügt, falls diese vorhanden ist: Auf der Webseite erscheint dann oben die Sprachauswahl.
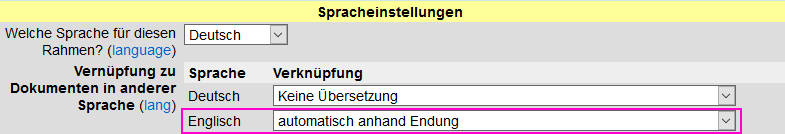
- Ändern Sie via WFM die Datei
config.inc:

- Erstellen einer Datei
config.inc.en:
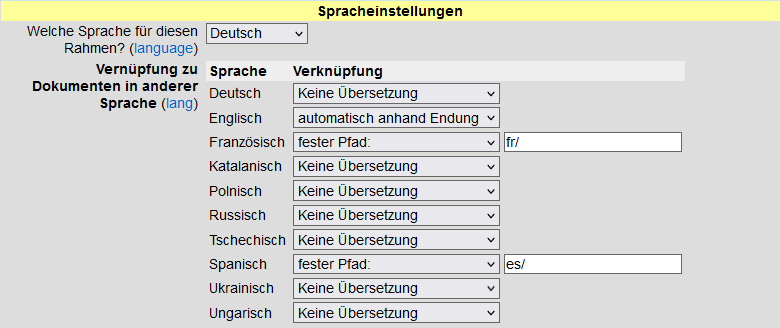
 Stellen Sie die Verknüpfung zu Deutsch auf „automatisch anhand Endung“ und übersetzen Sie insbesondere die Navigations-Hierarchie und die Menü-Leiste(n). Hängen Sie an den Dateinamen jeweils
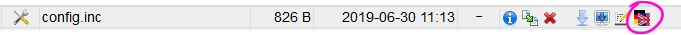
Stellen Sie die Verknüpfung zu Deutsch auf „automatisch anhand Endung“ und übersetzen Sie insbesondere die Navigations-Hierarchie und die Menü-Leiste(n). Hängen Sie an den Dateinamen jeweils .enan. - Für jede Inhaltsseite erzeugen Sie eine entsprechende englische Seite, indem Sie auf das Symbol
 klicken. So entsteht z. B. aus
klicken. So entsteht z. B. aus index.htmleine Dateiindex.html.en! Diese Unterstützung ist z. Z. nur für Englisch umgesetzt. Die Dateiendungen für die anderen Sprachen lauten: Französisch.fr, Katalanisch.ca, Polnisch.pl, Russisch.ru, Tschechisch.cs, Spanisch.es, Ukrainisch.uk, Ungarisch.hu
Teilweise Übersetzung mit geänderter Struktur
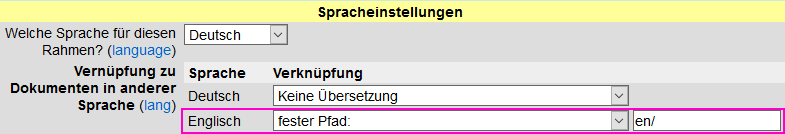
Mit dieser Variante können Sie eine separate englische Version mit anderer Struktur aufbauen, um z. B. Seiten zusammenzufassen und nur die wichtigsten Informationen zu übersetzen. Die Umschaltung erfolgt hier nicht „zielgenau“ wie bei Variante 1, sondern führt immer zu einer festen Anfangsseite.
- Erstellen Sie diese englischen Seiten am besten in einem Unterordner, z. B. mit Namen
en.
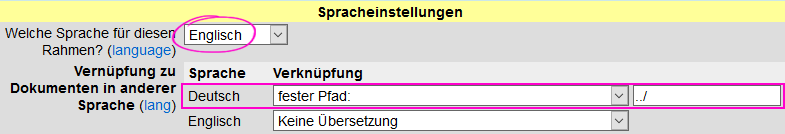
Diese Seiten verwenden ein eigenesconfig.inc.enmit folgenden Einstellungen:
Sprache für Rahmen: Englisch, Verknüpfung zu Deutsch: fester Pfad:../
- Im
config.incder deutschen Seiten ändern Sie:
Verknüpfung zu Englisch: fester Pfad:en/

Beide Varianten können separat für die Sprachen Englisch, Französisch, Russisch, Tschechisch, Polnisch, Spanisch, Katalanisch und Ungarisch eingestellt werden. So können Sie z. B. eine vollständige englische Übersetzung anbieten, während Sie für andere Sprachen auf eine teilweise Übersetzung verweisen, z. B.

Automatische Sprachauswahl im Webbrowser des Lesers
Werden Webseiten in mehreren Sprachen angeboten, wählt unser Server die passende Seite für den Leser aus. Das funktioniert über die Sprachkennung, die jeder Webbrowser mitsendet (z. B. im Firefox einstellbar über Einstellungen → Inhalt → Sprachen). Ist die Webseite in der vom Leser favorisierte Sprache vorhanden, wird diese ausgeliefert. Stellt der Leser die Sprache durch Klicken in der Auswahlliste in der schwarzen Kopfzeile um, wird der Wunsch als Cookie gespeichert und überschreibt so die Browsereinstellung.
Soll in einem Link eine Sprachversion festgelegt werden, so muss dort das Attribut data-lang="Sprachkürzel" angegeben werden. Beispiel: <a data-lang="en" href="seite.html.en">Englische Seite</a>.





