Leitfaden: Alternativtexte für Grafiken
Im HTML eingebundene Grafiken erfordern die Angaben eines Alternativtextes als Text im alt-Attribut des
<img>-Tags.
<img src="bild.png"; alt="Möglichst objektiver und knapper Alternativtext">Dieses Attribut ermöglicht, einen Ersatztext für die Grafik bereitzustellen. Benötigt wird er für den Fall, dass eine Grafik nicht angezeigt wird oder nicht wahrgenommen werden kann – beispielsweise in einem Screenreader. Der Alternativtext dient nicht dazu, der Grafik zusätzliche Informationen beizufügen, sondern ihren Inhalt in Abhängigkeit des Kontextes wiederzugeben.
Weiterführende Informationen zur Barrierefreiheit:
- Erfolgskriterium 1.1.1 der WCAG 2.0 (Nicht-Text-Inhalt)
- Entwurf der HTML 5.1-Spezifikation – Textalternativen
Aber wie muss nun so ein Alternativtext aussehen?
Allgemeine Problematik
Für die meisten Grafiken gibt es nicht den „richtigen“ Alternativtext. Insbesondere müssen bei der Formulierung von Alternativtexten die folgenden zwei Aspekte berücksichtigt werden:
- Alternativtexte sind möglichst objektiv zu formulieren. Interpretationen sind dann zulässig, wenn eine Redaktion mit der Grafik eine bestimmte Wirkung erzielen möchte oder wenn ein Bild offenbar Emotionen auslöst.
- Alternativtexte sind möglichst knapp zu formulieren (100 Zeichen sollten nicht überschritten werden). Vor allem bei Grafiken mit verschiedenen Inhalten und/oder Gestaltungsmerkmalen kann die knappe Formulierung deshalb nur einzelne – wesentliche – Merkmale einer Grafik erfassen. Erschwerend kommt hinzu, dass sich verschiedene Nutzer für unterschiedliche Details in einem Bild interessieren können.
- die inhaltliche Anforderung an den Alternativtext abhängig vom Kontext (Fließtext und ggf. Bildunterschrift) ist und
- es über den Alternativtext hinaus ergänzende Beschreibungsformen für Grafiken gibt – sogenannte lange Beschreibungen.
In bestimmten Situationen ist die Angabe eines Bildtypen zweckmäßig, z. B. alt="Logo: …" oder alt="Buchcover: …".
Damit wird die Art der Grafik vermittelt. Wenn der Inhalt der Grafik bereits im Kontext der Grafik beschrieben wird, ist es außerdem zulässig, im Alternativtext darauf hinzuweisen.
Es ist nicht möglich, für jede erdenkliche Grafik eine Regel für die Formulierung eines Alternativtexts aufzustellen, weshalb in diesem Leitfaden mit Beispielen, unterschieden nach funktionalen, identifizierenden, beschreibenden und leeren Alternativtexten, gearbeitet wird. Die Wahl der Beispiele orientiert sich an der Studie Gestaltung von Alternativtexten (PDF).
Funktionale Alternativtexte
Funktionale Alternativtexte kommen dann in Frage, wenn Grafiken verlinkt oder als Schaltflächen genutzt werden. Bei funktionalen Alternativtexten geht es darum, die Alternativtexte so zu wählen, dass Linkzweck bzw. Funktion eindeutig sind. Das Druckersymbol zum Ausdrucken einer Webseite muss also mit „Drucken“ und nicht mit „Stilisierter Drucker“ bezeichnet werden. Oft werden Grafiken zusammen mit dem Text als aktive Elemente ausgespielt – der Linktext bzw. die Bezeichnung setzt sich dann aus Text und Alternativtext zusammen. Kurzum: Beim Einsatz von funktionalen Alternativtexten kommt es auf den Linktext oder die Formularbezeichnung an und nicht auf die Beschreibung der Grafik.
Weiterführende Informationen zur Barrierefreiheit:
- Erfolgskriterium 4.1.2 der WCAG 2.0 (Name, Rolle, Wert)
- Erfolgskriterium 2.4.4 (Linkzweck im Kontext)
- Erfolgskriterium 2.4.6 (Überschriften und Beschriftungen, Labels)
- Erfolgskriterium 2.4.9 (Linkzweck, reiner Link)
Wenn die Schaltfläche für eine Suche ausschließlich durch eine Lupe dargestellt wird, muss der Alternativtext „Suchen“ lauten:

<img src="lupe.png" alt="Suchen">Wird das Icon jedoch durch einen Text ergänzt, muss der Alternativtext leer sein:

<button>
<img src="lupe.png" alt=""> Suchen
</button>Manchmal werden Icons einem Link vorangestellt. Sofern der Linktext selbst keinen entsprechenden Text aufweist, sind Alternativtexte für folgende Icons erforderlich:
- Formatwechsel etwa bei Icons für PDF, Word, Video oder Audio („PDF“, „Microsoft Word“, „Video“, „Audio“)
- Öffnen neuer Browserfenster („Neues Fenster“)
- Verlassen der Website („Extern“ oder „Externe Seite“)
Nicht jedes vorangestellte Icon benötigt einen Alternativtext. Der wichtigste Grund für die Berücksichtigung eines Alternativtextes für ein vorangestelltes Icon ist die Ankündigung einer Kontextänderung – also eine neue Anwendung, ein neues Fenster, ein neues Tab.
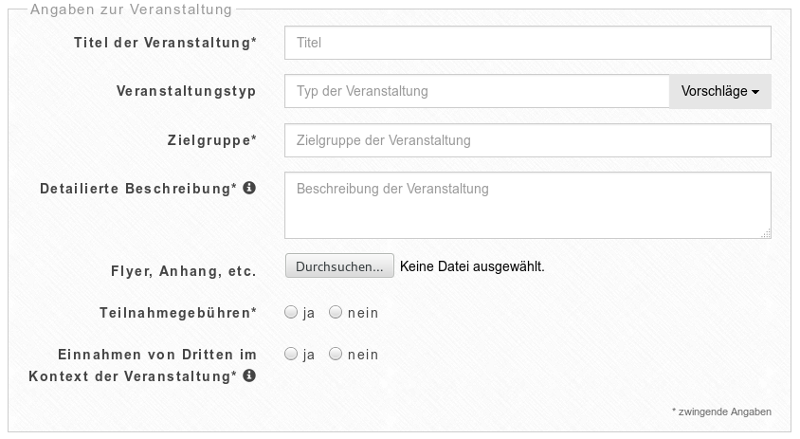
Des Weiteren gibt es Situationen, in denen ein Icon mehrfach auf einer Seite vorkommt, aber variierende Bedeutungen aufweist – beispielsweise ein Icon für weiterführende oder unterstützende Informationen an verschiedenen Formularfeldern, wie hier im Ausschnitt eines Veranstaltungsformulars:

Die Alternativtexte müssen in diesem Fall eindeutig formuliert werden, weil sie Linktexte darstellen. Möglich sind beispielsweise Angaben wie „Informationen zur Veranstaltungsbeschreibung“ für das Feld der Veranstaltungsbeschreibung oder „Informationen zu Dritteinnahmen“ für das Feld der Finanzierung usw. – auf den gemeinsamen Wortstamm „Informationen zu …“ (auch „Hinweise zu …“, „Hilfe zu …“) ist zu achten.
Weiterführende Informationen zur Barrierefreiheit:
Schriftgrafiken sind nach Möglichkeit zu vermeiden. Wenn Schriftgrafiken dennoch eingesetzt werden, sollte der Alternativtext den sichtbaren Text wiedergeben. Bei Komponenten der Benutzungsschnittstelle sollten kurze funktionale Bezeichnungen gewählt werden.
Weiterführende Informationen zur Barrierefreiheit:
- Erfolgskriterium 1.4.5 der WCAG 2.0 (Bilder eines Textes, mit Ausnahme)
- Erfolgskriterium 1.4.9 (Bilder eines Textes, ohne Ausnahme)
Wenn also das Logo der TU Chemnitz verlinkt ist,

sind folgende Alternativtexte geeignet:
- „Startseite TU Chemnitz“ – der Alternativtext gibt den Linkzweck innerhalb des gleichen Webangebots an
- „zur TU Chemnitz“ – Alternativtext gibt den Linkzweck auf einer anderen Webseite an
Wenn eine Grafik Schrift enthält und verlinkt ist, im Kontext jedoch keine Hinweise auf den Text vorhanden sind, sollten der Bildtyp und die wesentlichen Texte im Alternativtext stehen:

- Empfehlung: „Buchcover: Technologieband des URZ, Zentrale IT-Dienste an der TU Chemnitz, Geschäftsjahre 2014/2015“.
- Ferner können weitere Angaben zum Linkzweck berücksichtigt werden, beispielsweise, ob es sich um eine Verlags- oder Bibliotheksseite handelt. Solche Ergänzungen sollten nur im Hinblick auf eindeutige Linkzwecke erhoben werden.
Auf einem Veranstaltungsplakat stehen meist mehr Informationen als auf einem Buchcover. Sofern diese Informationen nicht im Kontext der Grafik stehen, kommen folgende Alternativtexte für die verlinkte Schriftgrafik in Frage.

- Empfehlung: „Chemnitzer Linux-Tage 2015, Open-Source-Event, Zentrales Hörsaal- und Seminargebäude der TU Chemnitz, 21. und 22. März 2015“ – Name, Art, Ort und Datum der Veranstaltung.
- Angaben zum Programm, Sponsoren oder zur Gestaltung werden nicht empfohlen, da der Linktext sonst zu lang wird.
Alternativtexte für Banner sollten das Produkt oder die Veranstaltung, um das/die es geht, beinhalten – hier also die „Chemnitzer Linux-Tage 2016“. Darüber hinaus kann eine kurze Beschreibung des Motivs und/oder die Angabe des Werbespruchs berücksichtigt werden: „Roboter bastelnder Tux“ bzw. „Motto: Es ist Dein Projekt“. Wenn es keine vergleichbaren Linktexte auf der Seite gibt, kann auch der Name des Anbieters als Alternativtext ausreichend sein.

Identifizierende Alternativtexte
Viele Grafiken haben eine geringe inhaltliche Bedeutung oder werden im Fließtext bereits erläutert. Das können illustrierende Fotos von Personen oder ein Kurvendiagramm sein.
Wenn eine Grafik den umgebenden Text lediglich veranschaulicht, reicht ein knapper identifizierender Alternativtext, z. B.
alt="Trainer umarmt mehrere Spieler" oder alt="Kurvendiagramm wie im vorherigen Absatz beschrieben".
Im Alternativtext wird der Inhalt der Grafik angegeben, aber die Beschreibung der Grafik findet
grundsätzlich im Kontext oder in einer langen Beschreibung statt.
Wenn eine Grafik nicht zum Verständnis des restlichen Inhalts beiträgt, aber dennoch besondere Details aufweist, die im Text nicht beschrieben werden, sollte ein kurzer Alternativtext mit der Angabe des Details vergeben werden. Im folgenden Beispiel wird davon ausgegangen, dass die Grafik auf einer Seite mit einem Bericht zum Chemnitzer Stadtfest steht:
 Foto: Uwe Meinhold, Pressebildarchiv der TU Chemnitz
Foto: Uwe Meinhold, Pressebildarchiv der TU Chemnitz
Mögliche Alternativtexte:
- Empfohlen: Identifizierung des Fotos und Angabe von Details, die nicht im Kontext stehen, z. B. die entsprechende Bildbeschreibung im Pressearchiv: „Das Denkmal von Karl Marx schaut dem Riesenrad zu.“
- Wirkung des Fotos/Absicht der Redaktion wird berücksichtigt
- Angabe des Bildtypen: „Foto: Das Denkmal von Karl Marx vor dem Riesenrad“. Solche Ergänzungen sind in der Regel nicht erforderlich, es sei denn, die Grafik muss von anderen ähnlichen Grafiken unterschieden werden.
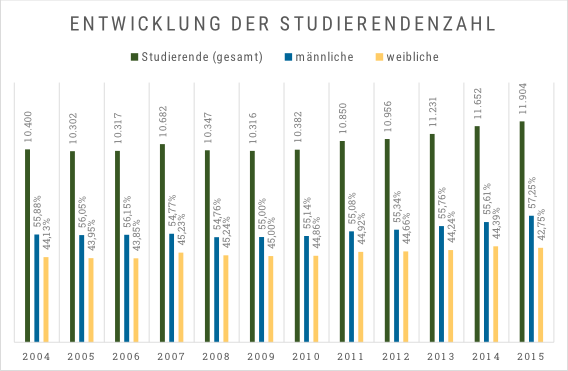
Bestimmte Grafiken können nicht knapp beschrieben werden. Das gilt z. B. für Info-Grafiken wie Diagramme:

Mögliche Alternativtexte:
- Empfehlung: Beschreibung im Kontext (z. B. als Tabelle, vgl. Fakten und Zahlen der TU) und Alternativtext „Balkendiagramm mit Studierendenzahlen der Jahre 2004 bis 2014, männliche und weibliche anteilig“
- Auch die Wiedergabe der Werte im Diagramm als Text ist möglich. Dann belegt der Alternativtext jedoch meist deutlich mehr als 100 Zeichen und ist nicht gut zu verstehen.
Bilder von Kunstwerken müssen nach den WCAG 2.0 nicht beschrieben werden, da sie in erster Linie der Sinneserfahrung dienen. Es sind deshalb identifizierende Alternativtexte einzusetzen, z. B. „Wandgemälde von Klaus Neubauer im Treppenaufgang der TU Chemnitz, 1969“:
 Foto: Mario Steinebach, Presseartikel zum Kunstwerk
Foto: Mario Steinebach, Presseartikel zum Kunstwerk
Allgemein geeignete Alternativtexte:
- Name des Werkes und des Künstlers, Art des Werkes, Jahrhundert/Epoche/Stil, beispielsweise für das berühmte Bild der Mona Lisa „Mona Lisa (La Joconde). Ölgemälde von Leonardo da Vinci (Anfang 16. Jahrhundert)“ oder
- Art: Titel, Künstlername, beispielsweise „Mona Lisa (La Joconde) von Leonardo da Vinci“
Beschreibende Alternativtexte
Bilder, die nicht im Kontext beschrieben werden, benötigen einen beschreibenden Alternativtext z. B.
alt="Ein sichtlich zufriedener Jürgen Klopp umarmt mehrere Spieler im Mittelkreis" oder
alt="Kurvendiagramm: Besucherzahlen steigen stetig von 56.000 im Jahr 2010 bis 98.000 im Jahr 2015".
Mit dem beschreibenden Alternativtext wird der Inhalt der Grafik möglichst objektiv, aber dennoch knapp angegeben.
Beschreibende Alternativtexte sind vor allem dann erforderlich, wenn Inhalte oder die Wirkung einer Grafik im Kontext nicht vermittelt werden.
Bei der Bestimmung von beschreibenden Alternativtexten sollte immer geprüft werden, ob der Kontext zuvor erweitert werden kann.
Idealerweise können Informationen vollständig im Kontext nachvollzogen werden.
Es gibt zahlreiche Grafiken, die im Wesentlichen Text darstellen. In den meisten Fällen ist der sichtbare Text im Alternativtext aufzunehmen. Manchmal müssen Besonderheiten berücksichtigt werden:

Für das nicht verlinkte Logo der TU Chemnitz kommen beispielsweise folgende Texte in Frage:
- Empfehlung: „Logo: TU Chemnitz“ (Bildtyp, Inhalt)
- „TU Chemnitz Logo“
Für manche Logos ist eine lange Beschreibung sinnvoll, beispielsweise für das Logo der Fakultät für Informatik:

<img longdesc="description.txt" src="if-logo.png" alt="Logo der Fakultät für Informatik">Bei einem Buch- oder Albumcover geht es in erster Linie um den Text. Die Gestaltung kann jedoch ebenfalls eine Rolle spielen:

Sofern die textlichen Informationen im Kontext stehen, sind folgende Alternativtexte geeignet:
- Empfehlung: Bildtyp und Beschreibung des Motivs, „Albumcover mit Foto eines blau-weißen Roboters mit leuchtenden Augen“
- Wenn Informationen wie der Albumname, Angaben zum Stil – z. B. Foto und Schriftgestaltung – und die Künstler im Kontext fehlen, können diese ebenso im Alternativtext berücksichtigt werden.
Bei Wahlplakaten spielt die Gestaltung zwar auch eine Rolle, im Kern geht es jedoch um die Personen, Parteien und Botschaften
Geeignete Alternativtexte:
- Empfehlung: Bildtyp, Name der dargestellten Person und Beschreibung der Gestaltung.
- In anderen Fällen wären auch Angabe der Partei und Slogan zu berücksichtigen.
- Bildtyp und Name der Person, ggf. Slogan
- Die Beschränkung des Alternativtextes auf 100 Zeichen könnte eine lange Beschreibung erforderlich machen.
Auf Veranstaltungsplakaten sind meist noch konkretere Daten enthalten. Wichtige Informationen wie Datum und Ort sollten in jedem Fall im Kontext und nicht nur auf der Grafik stehen.

Geeignete Alternativtexte:
- Empfehlung: Bildtyp und Name der Veranstaltung beispielsweise „Plakat: Programmierkurs 'Dynamische Webseiten mit Python und Django'“
- Ferner können andere Texte im Alternativtext aufgenommen werden –je nach Kontext; eventuell muss eine lange Beschreibung berücksichtigt werden.
Die Beschreibung von Fotos ist deutlich schwieriger als die Beschreibung von Schriftgrafiken. Fotos können Informationen vermitteln, aber ebenso Emotionen auslösen. Für ein Foto des kontroversen Grindwalfanges auf den Faröern beispielsweise bieten sich unterschiedliche Möglichkeiten.
Geeignete Alternativtexte:
- Empfehlung: möglichst objektiv und sachlich: „Die Fischer zerlegen den Fang vor Ort.“
- Ausdruck der Wirkung/Absicht, beispielsweise: „Aufteilung des Fangs in der vom Blut rot gefärbten Bucht"
- Je nach Kontext kann die zu vermittelnde Emotion eine andere sein (Stolz oder Schockierung): „Die Fischer mit 50 getöteten Walen.“
Ähnlich gelagert ist der Einsatz von Bildern, die eine bestimmte Wirkung erzielen sollen, beispielsweise vermitteln Bilder glücklicher Absolventen auf der Universitätswebseite ein positives Gefühl:
 Foto: Steve Conrad
Foto: Steve Conrad
Geeignete Alternativtexte:
- Empfehlung: Foto der jubelnden Absolventen nach erfolgreichem Abschluss
- Foto: Rund 500 Absolventen werfen glücklich ihr Barrett in die Luft.
Bei Fotos von Personen kommt es zunächst auf den Namen an.
 Foto: Steve Conrad
Foto: Steve Conrad
Geeignete Alternativtexte:
- Benennen der Person beim Namen: Antje Schreiber und Mario Haustein
- ggf. Beschreiben der Situation/Handlung: Antje Schreiber und Mario Haustein und ein Plüsch-Tux an einem mit Zetteln bedeckten Schreibtisch
- lange Beschreibung – Informationen über den Gesichtsausdruck, den Ort der Aufnahme, den Bildtyp und/oder eine Wertung des Gesichtsausdrucks – im Einzelfall erwägen
Auch bei der Erstellung der Alternativtexte für Fotos bekannter Personen gelten im Wesentlichen diese Anforderungen.
Leere Alternativtexte
Ein leerer Alternativtext weist keinen Inhalt auf. Leere Alternativtexte sind für rein dekorative oder redundante Grafiken einzusetzen. Die Angabe alt=""
führt dazu, dass ein Screenreader eine Grafik ignorieren kann.
<img src="bild.png" alt="">In diesem Fall überträgt der Browser keine Informationen an den Accessibility-Tree des Betriebssystems, ein Screenreader wird die Grafik vollständig ignorieren können.
Leere Alternativtexte kommen in Frage bei dekorativen, unsichtbaren und zum Text redundanten Grafiken.
Dekorative Grafiken weisen keine eigenständige Information auf. Die Kopfbilder auf den Webseiten der TU Chemnitz sind passende Vertreter solcher Grafiken:


Grafiken, die redundant zum Text sind, beispielsweise Fließtext mit Links zu internen Seiten, gekennzeichnet durch Icons. Der Link wird bereits von einem Screenreader identifiziert und das Icon liefert keine nennenswerten zusätzlichen Informationen. Erst wenn ein Icon die Änderung des Kontextes signalisiert, sollte dieser Umstand im Alternativtext stehen, siehe Abschnitt „Funktionale Alternativtexte“. Weitere Beispiele für redundante Grafiken sind Icons, die einen Text visualisieren.
Ferner werden gelegentlich (teilweise unsichtbare) Grafiken zu Layoutzwecken eingesetzt. Solche Grafiken benötigen ebenfalls einen leeren Alternativtext.
background zu verzichten und statt dessen mit den Pseudo-Elementen :before oder :after
in Verbindung mit der Eigenschaft content zu arbeiten.
Situationsbedingte Entscheidungen
Wie in den obigen Beispielen verdeutlicht, können für bestimmte Grafiken verschiedene Alternativtexte in Frage kommen, abhängig von Funktion und Kontext. Darüber hinaus kann die technische Umsetzung Einfluss auf die Textalternative haben. Grafiken, die per CSS eingebunden werden, benötigen beispielsweise Textalternativen in der Form von unsichtbaren Text. Auch HTML-Umsetzungstechniken können Einfluss auf die Wahl des Alternativtextes haben – etwa bei Teaser-Grafiken.
Es gibt sehr viele Varianten für die Umsetzung von Teasern. Typischerweise bestehen sie aus einer verlinkten Überschrift, einer Grafik, einer kurzen Beschreibung und eventuell noch einen weiteren Link („mehr“ o. ä.). Eine eindeutige Empfehlung für den Alternativtexttypen kann dabei nicht gegeben werden.
- Wenn die Grafiken nicht verlinkt werden, benötigen sie identifizierende Alternativtexte.
- Wenn die Grafiken verlinkt werden, benötigen sie funktionale Alternativtexte, z. B. die zugehörigen Überschriftentexte.
- Wenn die Grafiken zusammen mit dem Überschriftentexten verlinkt werden, benötigen sie leere Alternativtexte.
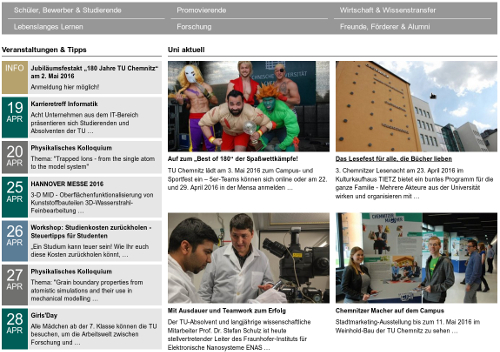
Auf der Webseite der TU Chemnitz gibt es den Bereich „TUCaktuell“, der über Teaserbilder und -texte den Zugang zu aktuellen Nachrichten der Universität ermöglicht. Hier sind Bild und Überschrift verlinkt, der alt-Text ist leer.

Ergänzende Hinweise
Zum Abschluss wird auf einige Problematiken und Umsetzungstechniken hingewiesen.
Für Alternativtexte gibt es einige Aspekte, die bei der redaktionellen Arbeit berücksichtigt werden können:
- In Bezug auf die Länge eines Alternativtextes gibt es keine verbindlichen Angaben. Im Allgemeinen wird davon ausgegangen, dass eine Länge von 100 Zeichen, also ein bis zwei Sätzen, nicht überschritten werden sollte. Andernfalls handelt es sich nicht mehr um eine kurze Textalternative, sondern um eine lange Beschreibung. Das grundlegende Problem hierbei ist, dass die Alternativtexte keine Strukturen aufweisen, während längere Texte normalerweise durch Absätze oder Überschriften gegliedert werden.
- Die Reihenfolge von Worten im Alternativtext ist im Allgemeinen unwichtig. Ob „Postbote wird von einem Hund gebissen“ oder „Hund beißt den Postboten“ geschrieben wird, unterliegt der Präferenz der Redaktion. Ob Alternativtexte in ganzen Sätzen oder in Stichworten formuliert werden sollen, ist ebenfalls nicht wichtig und eine redaktionelle Entscheidung.
- Vor allem bei illustrativen Grafiken besteht immer die Abgrenzungsproblematik einerseits zu dekorativen, andererseits zu informativen Grafiken. Diese Problematik wird durch variierende Kontexte weiter erschwert. Im Zweifel sind Alternativtexte anzugeben (Abgrenzung zu dekorativen Grafiken) bzw. die Grafiken zu beschreiben (Abgrenzung zu informativen Grafiken).
Mit HTML5 können Grafiken mit einer Bildunterschrift semantisch gruppiert werden:
<figure>
<img src="mona-lisa.jpg" alt="Gemälde">
<figcaption>Mona Lisa</figcaption>
</figure>Ein Screenreader sollte dabei das folgende ausgeben:
- Gruppe Mona Lisa
- Grafik Gemälde
- Gruppe Ende
Diese reine HTML5-Technik ist sicherlich die beste Lösung, um Bild und Bildunterschrift strukturell zusammenzuführen. Bislang wird sie jedoch von Browsern und Screenreadern noch wenig unterstützt. Derzeit muss daher die Bildunterschrift mit einer anderen Technik mit dem Bild verknüpft werden:
<figure>
<img src="mona-lisa.jpg" alt=" " aria-labelledby="bildunterschrift-ID">
<figcaption id="bildunterschrift-ID" aria-hidden="true"> Mona Lisa (La Joconde).
Ölgemälde von Leonardo da Vinci (Anfang 16. Jahrhundert)</figcaption>
</figure>Dabei sollte folgendes beachtet werden:
Der Alternativtext (ein Leerzeichen) verhindert, dass die Grafik als dekorativ bewertet wird, und erlaubt, dass Informationen über die Grafik vom Browser
an den Accessibility-Tree übertragen werden können. Das Attribut aria-labelledby ersetzt den Alternativtext mit dem verknüpften Text
– hier die Bildunterschrift. Das Attribut aria-hidden entfernt die Bildunterschrift aus dem Lesefluss des Screenreaders, um Redundanzen zu vermeiden.
Die Zugänglichkeitsunterstützung für HTML5- und ARIA-Techniken in Browsern und Screenreadern unterliegt derzeit ständigen Veränderungen. In langfristigen Projekten dürfte jetzt schon auf die reine HTML5-Technik gesetzt werden, aber für aktuelle Projekte sollten Sie in jedem Fall aria-labelledby verwenden.
Wenn eine zusätzliche Beschreibung ergänzend zum Alternativtext erforderlich ist, stehen verschiedene Techniken zur Verfügung. Grundsätzlich ist die Berücksichtigung von Beschreibungen im unmittelbaren Kontext zu bevorzugen:
- Hinweis auf den Kontext in einem identifizierenden Alternativtext, z. B.
alt="Zahl der Studenten im Jahr 2016, wie im Absatz zuvor beschrieben". - Gruppierung von Bild und Kontext mit dem
<figure>-Element, siehe vorheriger Abschnitt zu Bildunterschriften. - Verknüpfung einer langen Beschreibung mit der Grafik durch das longdesc-Attribut für das
<img>-Element:
<img src="bild.png" alt="Möglichst objektiver und knapper Alternativtext" longdesc="beschreibungsseite.html" />, daslongdesc-Attribut ist nur sinnvoll bei nicht-funktionalen Grafiken. - Setzen eines sichtbaren Links zu der langen Beschreibung unmittelbar neben der Grafik – wie das
longdesc-Attribut, nur dass jeder den Link wahrnehmen kann und die Technik außerdem für funktionale Grafiken genutzt werden kann). - Verwendung des
aria-describedby-Attributs für die Grafik, um eine Beschreibung auf der gleichen Seite mit der Grafik zu verknüpfen:<img src="bild.png" alt="Möglichst objektiver und knapper Alternativtext" aria-describedby="#absatz_zuvor" /> - Keinesfalls geeignet ist das
title-Attribut.





