Authoring and Layout System TUCAL
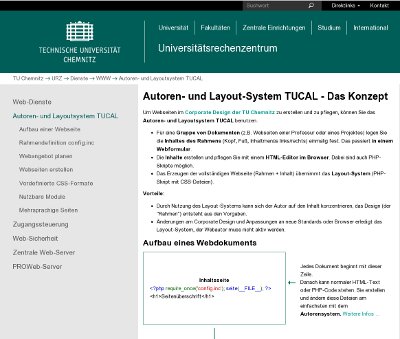
To create and maintain websites in the corporate design of the TU Chemnitz, we recommend using the authoring and layout system TUCAL.


How it works
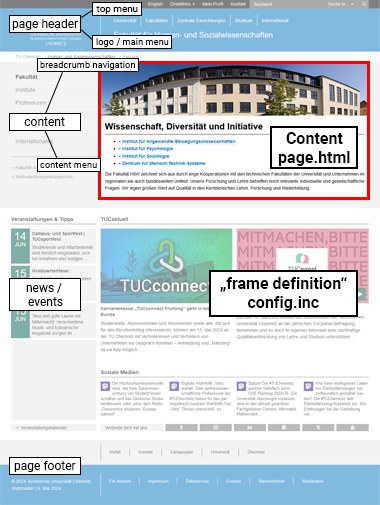
- For a group of documents, e. g. web pages of a professorship or a project, you define the contents of the frame (content menu on the left, header, navigation and footer - see dimmed area around the red frame) once. This will happen in a web form.
- You create and maintain the contents with an HTML Editor in the browser. PHP scripts are also possible.
- The layout system (PHP script with CSS files) takes care of creating the complete website (frame + content).
Advantages:
- By using the layout system, the author can concentrate on the content, as the design (the "frame") is created from the specifications.
- Changes to the corporate design and adaptations to new standards or browsers are handled by the layout system – the web author does not have to become active.
Technical realisation at a glance
|
content page
<?php require_once('config.inc'); seite(__FILE__); ?><h1>Page heading</h1> … |
 |
Every document starts with this line. It can be followed by normal HTML text or PHP code. The easiest way to create and change these files is to use the authoring system. More info… |
 |
||
| config.inc |
In the |
|
 |
||
| layout system |
The layout system creates the frame from the specifications in the |
|
 |
||
Finished document |
This is how the page created by the layout system looks in a web browser. | |
Quick start: Creating new web pages
- Open the web file manager WFM in the web browser:
https://wfm.hrz.tu-chemnitz.de/wfm/
If necessary, log in to the Web Trust Center with your user ID and password. - "Click" your way to the corresponding folder in the web space. Create a new one if necessary: Below the file list you will find the input field "Neuer Ordner" (new folder), confirm with the button "Anlegen" (create).
- Create the frame definition:

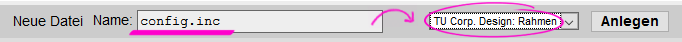
- At the bottom: Create new
config.incfile with the option "TU Corp. Design: Rahmen" (frame) - Fill in the form based on the existing planned structure Navigation, menu, author, etc.
- Save
- Click on
 to make changes
to make changes - Details see frame
- At the bottom: Create new
- Create a file for each content page:

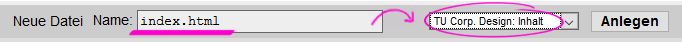
- New file: Name as defined in menu above, use option "TU Corp. Design: Inhalt" (content)
- Create or insert the content in the HTML editor. The operation largely corresponds to a word processor.
- Save
- Web view by clicking on

- Changes via click on


Quick start: Changing web pages
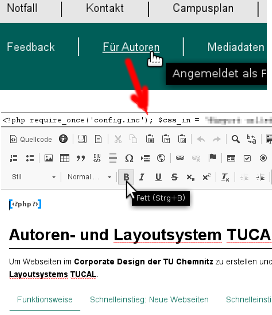
To change the content of web pages, click on "For authors" in the footer. If this is not visible, you must first log in by clicking on "Login" in the header or footer. If you have permission, you can now edit and save the content in the HTML editor.
Please note that every saved change is immediately visible to other people as well.
For structural changes, such as adding, changing or removing menu items and associated web pages, proceed as follows:
- Click on "For Authors" → the HTML editor opens.
- Click on
 behind the field "Rahmen:" (frame) → the editor
for the frame definition opens. If this is not possible: Search for the file with the frame definition: Click on
behind the field "Rahmen:" (frame) → the editor
for the frame definition opens. If this is not possible: Search for the file with the frame definition: Click on
 to open the folder view, search for the associated
to open the folder view, search for the associated
config.incfile and click on behind it.
behind it.
- Change the frame definition in the editor under "Menü-Leiste" (menu bar). You can create and change files for new points by clicking on
 .
.


