TUCAL module for tile systems
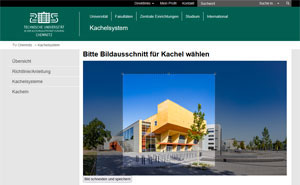
If you would like to design your website in a tile layout, similar to the Studiportal, you can do this with our tool for creating tile systems. After activation by the URZ, tile systems can be created and filled with tiles. Images can be uploaded and cropped directly. The system then converts them to the correct size. A preview function can be used to display the current status during creation. Once the configuration is complete, it can be used in the desired area and maintained permanently using the tool for creating tile systems.
Features of the tile system
- Several tile systems can be created and maintained.
- editing of activated systems via admin area (no editing in the AFS)
- Picture and color tiles are possible.
- Different tile types can be created (video, link, menu, opening hours, HTML content, …).
- Several responsible persons or editors can be defined per tile system.
- automatic cropping and optimization of the resolution of images
- customizable order of tiles in the system
- English content (title, subtitle, content, links) can be stored directly
- Linking with direct opening of individual tiles is possible (e.g. https://www.tu-chemnitz.de/studiportal/#online)
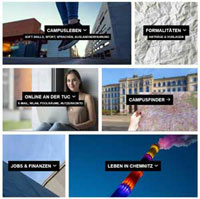
Screenshots of implemented tile systems



Creation of a tile system
- Request activation for the system (e-mail to support@…).
- You will receive an e-mail stating that you are now authorized to create tile systems.
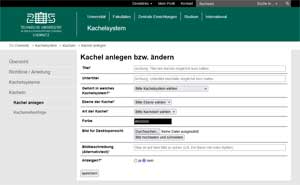
- You create a tile system in the administration area.
- Optional: You can allow other activated users to help maintain the system.
- You can now fill your tile system with tiles and display a preview again and again.
- If you are satisfied with your preview in the system, please let us know where you want to use the system and the system will be approved.
- From now on, you can integrate the system on your website/in your area according to the instructions, which you will find in the tile system, and customize it conveniently via the system.
If you want to use multilingual tile systems, you must create a system for each language and then embed it on the respective language page.
If you have any questions about the system, use support@….
Screenshot from the administration area


Structure
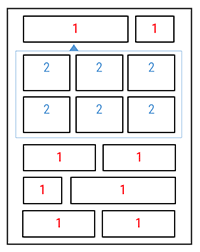
Overview of the level structure
 Tiles should be structured according to main category (1st level) and subcategories (2nd level) (see illustration). A 2nd level does not necessarily have to be present, but should only be created if required and thematically relevant. Duplication should be avoided (no tiles on the same topics).
Tiles should be structured according to main category (1st level) and subcategories (2nd level) (see illustration). A 2nd level does not necessarily have to be present, but should only be created if required and thematically relevant. Duplication should be avoided (no tiles on the same topics).A row consists of several tiles. The following options are available here:
- three small tiles
- two middle tiles
- one large and one small tile
Title & subtitle
Find a meaningful title for your tile. Subtitles should be used to better describe the title for the target group. Titles and subtitles should be kept as short as possible.Tile size
The tile size always depends on the length of the title/subtitle (few characters = small tile; many characters = large tile). It is recommended to use several tile sizes to create a coherent overall picture. Different tile sizes (small, medium, large) can only be selected in the 1st level.Pictures
Image motifs should always be selected to match the tile title. They should not convey any important content, but only serve a visual purpose. When selecting the image section, make sure that particular parts of the motif are not covered by the title/subtitle. You are welcome to use the TUC image database when searching for motifs.Background colors
Instead of images, only background colors can be used for tiles. Please use only one color per main category in the 2nd level.
Tile types
When creating tiles for your system, you can select different tile types and thus define the displayed results more precisely.
- pure linking: A link can be stored here and the opening type of the link can be specified.
- for further level: This defines the tile either as a tile for a sub-level (level 1) or as a tile with HTML content (level 2).
- for text and HTML: HTML content can be entered directly here for level 1 tiles.
- Menu plan: Defines the tile as a menu tile (level 1 only).
- Opening hours: Defines the tile as an opening time tile (level 2 only).
- Video: A link to a video can be entered here. (Data protection query is generated automatically).
- Content external page (TUC): A link to a TUC page can be specified. The content is then displayed in the tile. (Possibility to integrate PHP)
- decorative image only: An image can be stored here without additional text. (Function: Filling gaps in the tile system).
Tile types in the finished example system

Video 
Small without picture
Embedding of external provider's content
The display of embedded external content of the platform YouTube on the website of Chemnitz University of Technology and therefore the connection to the external server of the platform provider requires your consent before. First when you have given your consent for this provider (personal) data will be transmitted to the external server operator so that the content display can take place. The operator may be located in a non-European country.
With submitting the button you agree formally and voluntarily that you personal data as described in the Data Protection Policy with its there specified purposes will be processed for embedding of external content on the website of Chemnitz University of Technology. Your consent can be revoked separately or as a whole at any time without undue disadvantages for the future.
Use on websites
It is important that you inform us in advance of the location where the tile system is to be used. This allows us to approve the site for database access. Please email us the URL of the page with your tile system. To do this, send an e-mail to support@…. You will then receive an e-mail from us informing you that you can now embed the tile system.
The next step is to load the functions. This must be done before the "seite(__FILE__);" from the page:
require_once('tu/kachelsystem/script/kachelfunkt.php');If the tile system contains an opening time tile, the following line must be added:
require_once('php/openinghours.inc');-
Now the tile system must be embedded. This is done by the following code in the main part of the page:
<?php kachelsystem('Kachelsystem-ID'); ?> # Die Kachelsystem-ID wird im im Adminbereich bei "Anleitung zum Einbetten" mit angezeigtFrom now on the system is online and you can maintain all changes directly in the administration area of the tile system (not via TUCAL).
Example of integration (without opening time tile)
<?php
...
require_once('tu/kachelsystem/script/kachelfunkt.php');
seite(__FILE__);
?>
...
<?php
kachelsystem('123456789');
?>Example of integration (with opening time tile)
<?php
...
require_once('tu/kachelsystem/script/kachelfunkt.php');
require_once('php/openinghours.inc');
seite(__FILE__);
?>
...
<?php
kachelsystem('123456789');
?>Multilingualism
When creating or editing a tile, you can choose whether there should also be an English version of the tile. This gives you the option of adding the title, subtitle, content and any existing link in English. The published tile system recognises the page language and will display the content in German or English.
You can view the German and English versions at any time using the preview function in the admin area.
Open individual tiles directly via link
It is possible to use links that open the page with a tile system so that the desired tile is open and the browser jumps directly to the content (e.g.: https://www.tu-chemnitz.de/studiportal/#online). This is realised by using the # anchor at the end of the link. There are some rules for the anchor:
- The title of the tile is the anchor term.
- Only use the first word of the tile title (for multiple words).
- The anchor must be written completely in lower case.
- Umlauts must be replaced (ä = ae, etc.).
Customize second level optically
It is possible for the content of the second level to be displayed with exactly the same colors as in the first level. To do this, a line must be added to the page.
$kstyle = 2;$kstyle = 2;
require_once('tu/kachelsystem/script/kachelfunkt.php');Add hyphenation manually in the tile title
If you are not satisfied with the automatic hyphenation of the words in the title of the tile, you can create a manual break. The conditional hyphenation can be used as an HTML expression for this purpose.
Brutto­sozialprodukt // Word division takes place after "Brutto" through "­"