Accessibility
Tips for accessible web design
The content of websites is often difficult or incomplete for people with disabilities to access. When creating websites, special requirements must therefore be taken into account in order to reduce these barriers. This includes, for example, designing the code of the pages in such a way that it can be interpreted with the help of special software (screen readers) for non-visual output, such as speech or the Braille line.
-
Check in the HTML editor, because valid HTML is half the battle.
Use WFM as support -
speaking link texts, e. g.
- „You can find more information on our information pages for accessible web design“
- instead of „You can find more information here“
- or „You can find more information at https://www.tu-chemnitz.de/urz/www/bf“
- Stick to headline hierarchies (h1 › h2 › h3, adjust font size via CSS class if necessary)
- Choose clear contrasts
Tools assist in checking - Avoid empty paragraphs, do not use justified text
- Always use images with alternative text (
alttag, leave empty for decorative images) - Use lists correctly
- Use tables only for arranging data, not for visual arrangement/design
- Publish videos with subtitles
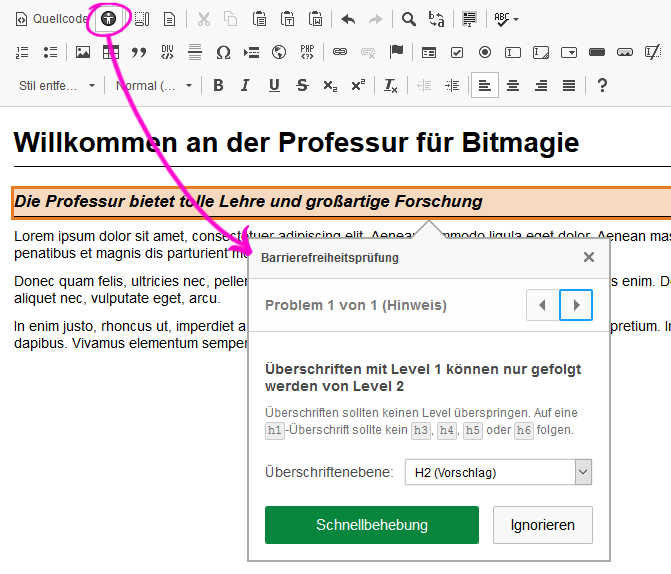
Checking in the HTML editor
Use the existing checking tool in the TUCAL editor to create valid HTML.

Exercise 7: Check sample page with checking tool in the TUCAL editor
Open sample page:
https://www.tu-chemnitz.de/misc/webdev_demo/
Info and tools for accessible websites
- Is the HTML code correct, are links broken? → TUCAL Webtools
- Accessible website design → Introduction, laws, guidelines
- Self-testing → Observe basic rules
- Checklist to test your web projects → Checklist of the URZ, Checklist of the Inclusion Division
- Automatic testing → Tools
- Accessibility Network → Exchange and information at TUC
- Short videos to illustrate accessibility in everyday life and on the web → >Web Accessibility Videos
