Planning new web offers
Which contents should be arranged in what way?
- Development of the „menu structure“: Which contents are necessary? How can these be structured properly? Are there good examples as templates?
- Guidelines for website planning
- Templates: sample page for an institute, sample page for a professorship
-
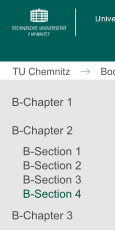
Clarity:
- Flat hierarchy with a maximum of two levels
- A maximum of seven menu items should be used per level

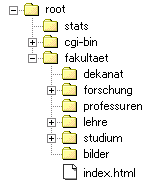
Mapping this structure to folders and filenames
- File/folder names become part of the URL (web address) – choose carefully!
- Concise name, lower case letters or numbers, no special characters, umlauts, spaces or similar
- Recommended file extension =
.html– PHP code is also interpreted - Note: later renaming can be very time-consuming and affect other (even unknown) authors
- One project = one folder, each with index file
index.html(orindex.php) - It is best to have a separate folder for each group of related web pages (menu items)
- Stick to the structure, put files where they belong
- Clean up and keep order: delete files that are not needed
- Put pictures in a subfolder (e. g.
../images/) for more clarity - Store documents with special access rights in extra folders

Exercise 4: Planning of the website
Open exercise
Open exercise
