Barrierefreiheit
- Barrierefreiheit nach DIN 32975
- Lesbarkeit, Schriftgrößen, Kontraste
- Personas und konkrete Fragen aus Sicht der Nutzergruppen
- Fokussierung innerhalb der Inklusion
- Anforderungen und daraus resultierende Entwurfskriterien
- Detaillierte Anforderungen der einzelnen Schildertypen
Barrierefreiheit nach DIN 32975
Die DIN 32975 beschreibt die Gestaltung visueller Informationen im öffentlichen Raum zur barrierefreien Nutzung. In dieser Norm werden die Anforderungen an die visuelle Gestaltung von Informationen, aber auch sicherheitsrelevante Ausstattungen für den Straßenraum, öffentlich zugängliche Gebäude sowie Verkehrsmittel- und anlagen beschrieben.
Ziel der Norm ist die Verbesserung der Sicherheit, Orientierung und Mobilität für Menschen mit und ohne Sehbehinderung. Es wird darauf hingewiesen, dass Verbesserungen für Sehbehinderte auch den Komfort und die Sicherheit von Personen ohne Sehbehinderung steigern.
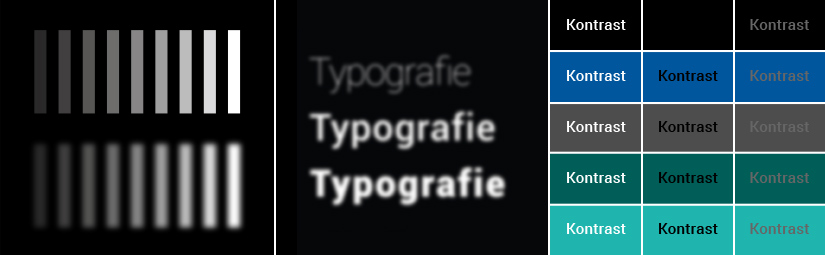
Gegenstand der Norm ist primär der Leuchtdichtekontrast, der bestimmte Mindestwerte erfüllen muss. Es wird zwar auch auf Farben eingegangen, diese können aber nur unterstützend wirken, jedoch niemals einen niedrigen Leuchtdichtekontrast ausgleichen.
Die Norm folgt einer neue Philosophie. Sie geht davon aus, dass die Wahrnehmung einer Information stets ein Resultat verschiedener Faktoren ist. Bei festgelegten Leuchtdichtekontrasten sind dies die Beleuchtung, die Schrift- bzw. Zeichengröße, Größe von Informationselementen und die Beobachtungsentfernung.
Die DIN 32975 ist keine eingeführte Technische Baubestimmung, sie ist daher nicht gesetzlich verbindlich und ihre Anwendung muss privatrechtlich vereinbart werden. Sie entspricht aber dem Stand der Technik und wir im Zweifelsfall gutachterlich hinzugezogen, ihre Anwendung ist daher ratsam.
Quelle: https://nullbarriere.de – Katrin Auer, Vertreterin der Blinden- und Sehbehindertenselbsthilfe im Normenausschuss „Kommunikations- und Orientierungshilfen für Blinde und Sehbehinderte” und https://www.wegweiser-barrierefreiheit.de – BKB Bundeskompetenzzentrum Barrierefreiheit
Lesbarkeit, Schriftgrößen, Kontraste

Barrierefreie Typografie
- serifenlose Schriften
- Schriftschnitte in „regular” oder „bold”
- Schriftgröße mindestens 12 pt
- Zeilenabstand mindestens 1,5-fach
- Gemischtschreibweise
- ausreichende Buchstabenabstände
- wenig kursive Schnitte
- bester Farbkontrast: weiße Schrift auf farbigen Grund
- keine Unterstreichungen
- klare Struktur (Überschriften deutlich hervorheben)
- linksbündiger Flattersatz
- max. 2 Schriftfarben
- max. 40 Zeichen pro Zeile
- Lesegewohnheiten beibehalten
(z. B. Seitenzahl unten links) - Farbgewohnheiten beibehalten (z. B. rot → Achtung)

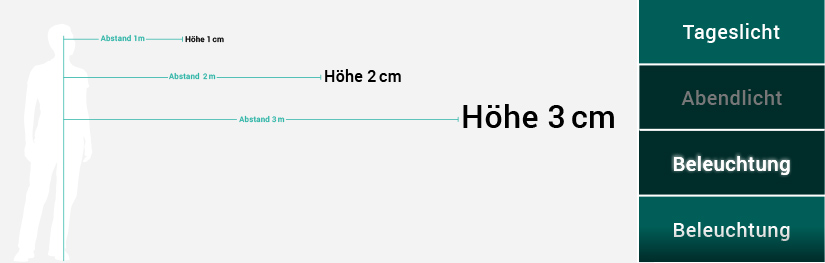
Mindestzeichenhöhe
Für Informationen in Orientierungssystemen, gilt formal: 2 cm Buchstabenhöhe (gemessen an der Schrifthöhe der Großbuchstaben) je ein Meter Betrachtungsabstand.Barrierefreie Informationssysteme
- gute Beleuchtung (von oben oder hinten)
- Anbringung direkt bzw. im minimalen Abstand und glatt hinter der Glasscheibe (Lupen funktionieren sonst nicht)
- Anbringung in Augenhöhe und direkten Zugang, so dass dichtes Herantreten möglich ist.
Personas und konkrete Fragen aus Sicht der Nutzergruppen
Personas sind fiktive Personen, die typische Anwender einer Zielgruppe repräsentieren. Sie verdeutlichen wichtige Eigenschaften der Zielgruppen und helfen bei Entwurfsentscheidungen in der Entwicklungsphase. Über Personas nähert man sich detaillierten Fragestellungen der einzelnen Zielgruppen. Am Ende eines Entwurfsprozesses werden Personas für Entscheidungskriterien herangezogen.
Konkrete Fragestellungen die Personas an ein Leitsystem stellen könnten:
- „Wo sind denn hier Parkplätze?“ – Faktor Logistik
- „Kann ich hier durchgehen? Bin ich hier entlang schneller?“ – Faktor Abkürzung
- Wo ist nochmal das Prüfungsamt?“ – Faktor selten frequentierte Räume
- „Ich muss dringend auf die Toilette. Wo ist das nächste Damen-WC?“ – Faktor Grundbedürfnisse
- „In welchem Zimmer/Gebäude ist denn jetzt die Vertretungsstunde?“ – Faktor Aktualität
- „Schaffe ich es noch zur Mensa, bevor meine Bahn fährt?“ – Faktor Zeit
- „Ist XY noch auf diesem Campus oder auf einem anderen?“ – Faktor Uni in der Stadt
- „Wie erkläre ich am schnellsten und einfachsten den Weg?“ – Faktor Erklärbarkeit
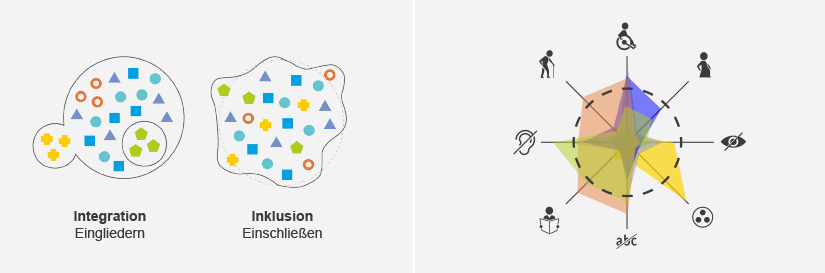
Fokussierung innerhalb der Inklusion

Anforderungen und daraus resultierende Entwurfskriterien
Barrierefreiheit/Inklusionsfähigkeit
- 2-Sinne-Prinzip
- Braille-Schrift, Pyramiden-Schrift
- taktiles Bodenleitsystem
- 2 Höhen: stehende (Augenhöhe 175 cm) und sitzende Personen (AH 122 cm)
- Lageplan zeigt Eingänge und Rampen für Rollstuhlfahrer mit an
- Farbkontrast einstellbar (bester Kontrast: gelber HG, schwarze Schrift)
- Gebäudeplan/Campusplan als Relief
- höhenverstellbare Infosäule oder -tafel
- Vorlesefunktion/Lautsprecher
- Klangfeedback der Stehle (Blindenstock)
- digitaler/interaktiver Blindenstock
Identitätsstiftend
- Ist hier der Campus? Ist hier die Stadt?
- Als Uni in der Stadt Präsenz zeigen.
- zusätzliche Farbe für das Leitsystem
- Campus zum Verweilen
Medienübergreifend
- Vorteile der digitalen Welt mit der analogen Welt verbinden. (Mindestanspruch)
- Hörsäle im Weinholdbau sind bereits mit digitalem Display ausgestattet.
- Verbindung zur neuen App
- RFID Chips/Studentenausweis
- Touch-Geste Bildschirm ( > vorlesen der Inhalte)
Internationalität
- zweisprachige Ausführung in deutsch und englisch
- Schwerpunkt deutsch, wahlweise Piktogramme
- jeder 5. Student ist international
- Icons
- 3D Darstellung im Lageplan
Allgemeines
- Lesbarkeit während der dunklen und hellen Tages/Jahreszeit
- zwischen dauerhafte und temporäre Inhalte differenzieren
- optimale Orientierung
- Eindeutigkeit und Klarheit
- Langlebiges Design
- Originalität
- Innovation
- Eigenständige Formensprache
Detaillierte Anforderungen der einzelnen Schildertypen
HUB
- Ort zum Verweilen
- Ort der Begegnung
- hohe Fernwirkung
- Dach? (teils Dach, teils Sonne)
- WLAN Wiese
- Web-App
- verschlüsselte Information (Route als Bild aufs Handy)
- digitale interaktive Karte (Filter)
- Entschlüsselung Nomenklatur
- feste Elemente außen
- Sitzgelegenheiten
- situative Information
- situative Wegweiser
- detaillierter Innenstadtplan
- Gebäuderaumsuche
- verschlüsselte Information
- Reliefkarte
- TUC-Logo
- Campus
- Icons Top 5 (Orientierung)
- Icons nahegelegene Ziele
Infopunkt
- zunehmende, fortlaufende Offenbarung von Inhalten
- positionsabhängig (Blickrichtung/Ausrichtung Wegeführung)
- Inklusionselement
- TUC-Logo
- Campus
- Icons Top 5 (Orientierung)
- Verschriftlichung des 5-Minuten-Radius
- Karte (kompletter Campus)
- 5-Minuten-Radius mit Standort
- einfache Einschätzung von Entfernungen
- Details: Wohlfühlinseln, Eingänge, behindertengerechte Eingänge, Toiletten, Rampen, Aufzüge
- Straßennamen
- hervorheben wichtiger, entscheidender Gebäude
- Campuszentrum (HUB)
- Haltestellen
- Verortung in Bezug auf den gesamten Campus
Wegweiser
- TUC-Logo
- Campus
- Icons Top 5 (Orientierung)
- Icons nahegelegene Ziele
Türsteher einfach
- Indikator für Eingang
- Weitenwirkung (Eingänge teils schlecht zu lokalisieren)
- TUC-Logo
- Nomenklatur
- Ehrenbezeichnung
- alternative behindertengerechte Eingänge oder Eingänge mit Aufzug
- Adresse (Straße und Hausnummer)
Türsteher erweitert
- situative Information ähnlich Litfaßsäule
- situative Wegweiser
- Display
- detaillierter Gebäudeplan
- Gebäudestruktur
- Erschließungsmöglichkeiten
- zentralen Einrichtungen (Hörsäle, Seminarräume, Verwaltung, WCs, Wickel- und Ruheräume usw.)
- Belegung durch die einzelnen Fakultäten denkbar
- strukturierte Legende (Ordnungssystem numerisch/alphabetisch)
- Zusatzinformationen (Öffnungszeiten von Ämtern o.ä.)
- regelmäßige Aktualisierung (modular aufgebaut)
- Brandschutz (keine Beleuchtungstechnik und Kunststoffe)
Liftboy
- Etagenplan, Räume, Sanitäres, Übergänge, Treppen, Aufzüge, Wohlfühlinseln, WLAN
- Ausgänge, behindertengerechte Ausgänge
- Inklusionselement: Ansage
Zimmerservice analog
- dauerhafte Inhalte (Raumnummer, WC, Wickelraum, …)
- temporäre Inhalte (Raumbelegung, Namen, Öffnungszeiten, Institut, Amt, …)
Zimmerservice digital
- Belegungsplan
Richtungsweiser
- Räume, Sanitäres, Übergänge, Treppen, Aufzüge, Wohlfühlinseln, WLAN
- Ausgänge, behindertengerechte Ausgänge
- über Ausgängen: Top 5 im Außenbereich
