Vektorgrafik
Wir unterscheiden 2 grundsätzliche Typen von Bildformaten:
Rastergrafik (Bitmap)
- Ein Bild wird durch ein Raster aus Zeilen und Spalten, den Bildpunkten (Pixeln) beschrieben. Jedes Pixel wird durch Helligkeits- und Farbwerte repräsentiert.
Vektorgrafik
- Ein Bild wird durch geometrische Formen, z.B. Linien (Geraden und Kurven) beschrieben.
Eine gerade Linie wird beispielsweise durch die Koordinaten der 2 Endpunkte, einer Breite und Farbe repäsentiert.
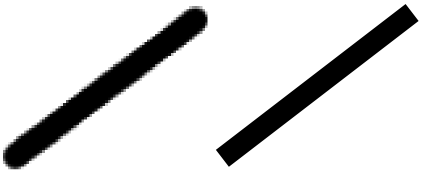
 Der Unterschied zwischen Raster- und Vektorgrafik wird beim Vergrößern eines Bildes deutlich.
Der Unterschied zwischen Raster- und Vektorgrafik wird beim Vergrößern eines Bildes deutlich.
z.B. Monitor
96dpi, Drucker 600dpi
SVG - Scalable Vector Graphics
- beliebig skalierbar ohne Verlust von Details
- vom W3C standardisiertes Format
siehe auch: www.w3.org/TR/SVG11/ - SVG beschreibt 2-dimensionale Grafiken (mit Animation) im XML-Format
- Anwendungen, welche nicht den kompletten SVG-Standard unterstützen, können nicht unterstützte Elemente überspringen
→ unvollständige Darstellung - SVG wird von den meisten Webbrowsern direkt unterstützt (Firefox, Opera, Chrome, IE)
Konvertierungswerkzeuge
- UniConvertor
https://sk1project.net/uc2/